GEICO.com Responsive

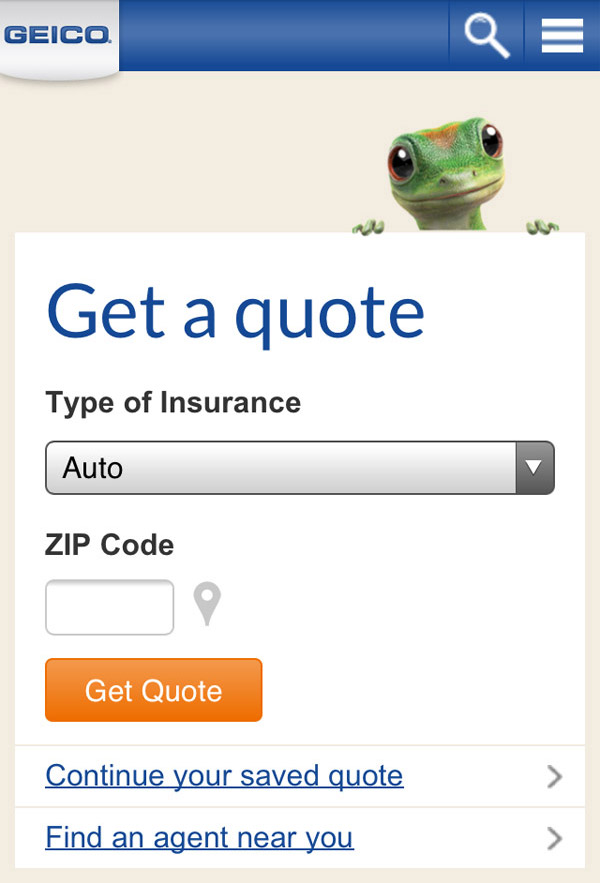
The GEICO.com responsive design project served as a natural progression of the 2012 redesign and GEICO.com/m/ mobile site. Although the mobile site was no longer needed, it's design was heavily incorporated into the main site.
With mobile devices and tablets taking over the web's market share, there was a growing need to serve millions of GEICO policyholders regardless of the media they were on. Responsive web design solved this problem by optimizing the presentation of site content for the dimensions of any device.
The project was a massive undertaking by a fairly small team of developers and analysts. Over 1500 pages were converted to a fluid layout with small, medium, and large breakpoints.
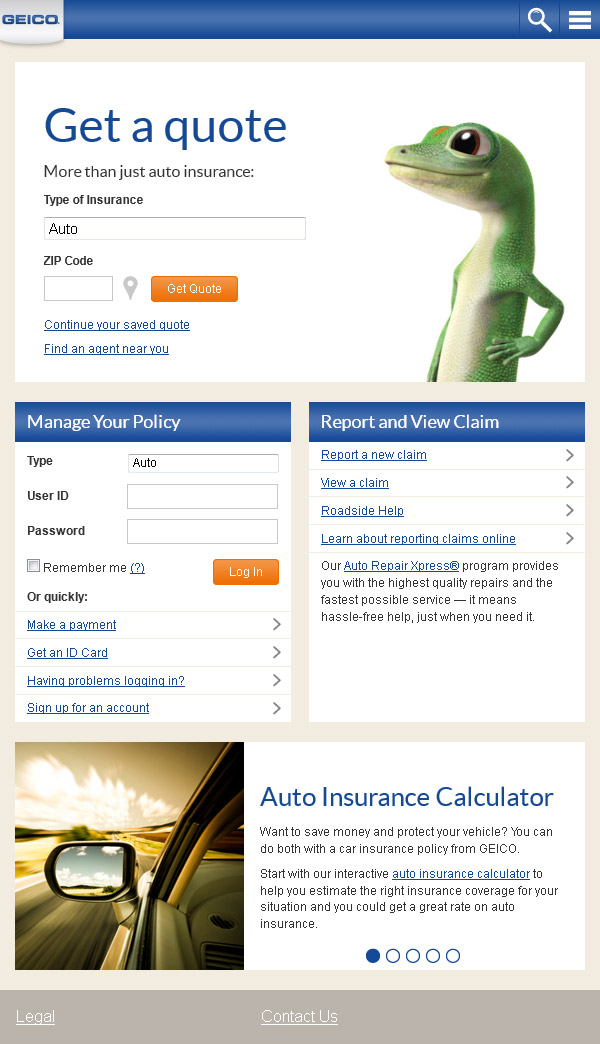
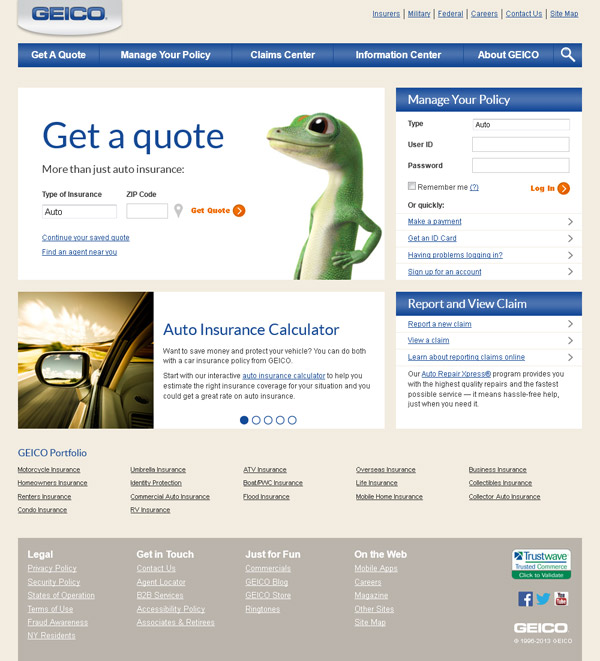
My primary task was to code the GEICO.com homepage (visually and functionally). Skills and languages used included PHP, HTML, CSS, Media Queries, and JavaScript (jQuery). Additionally, DeviceAtlas and memcached were implemented in conjunction to detect various device properties and optimize content layout.